
前段时间浏览别的wordpress网站时候,发现文章页面显示的图片会出现边框阴影的效果,相比之下自己的网站显示明显会多出一种立体美观的效果,于是经过网上一番搜索折腾,终于也把自己网站文章页显示达到了自己预期效果。
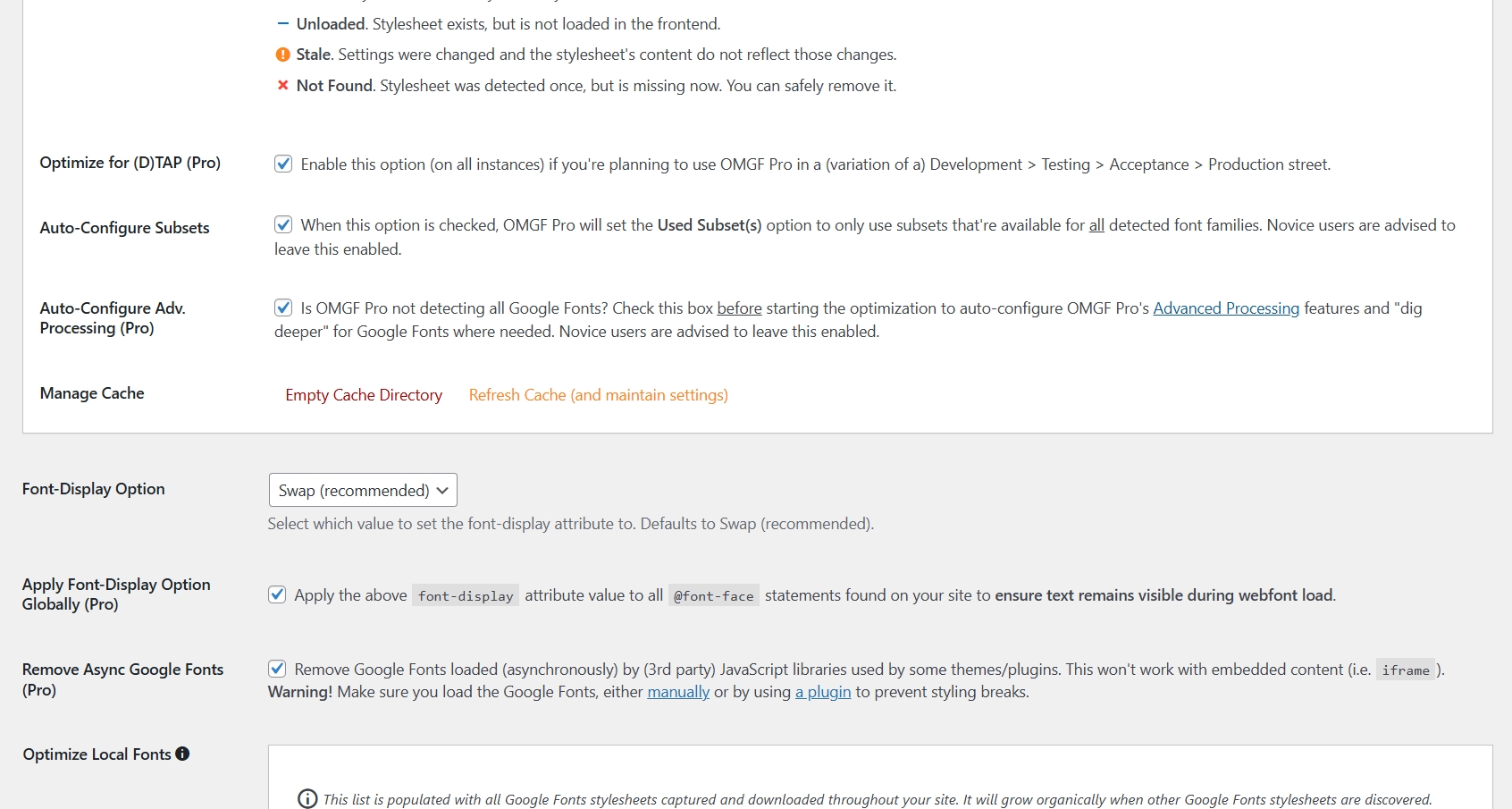
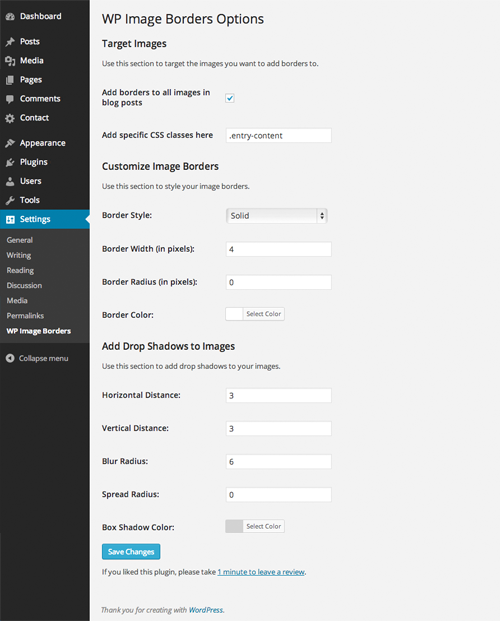
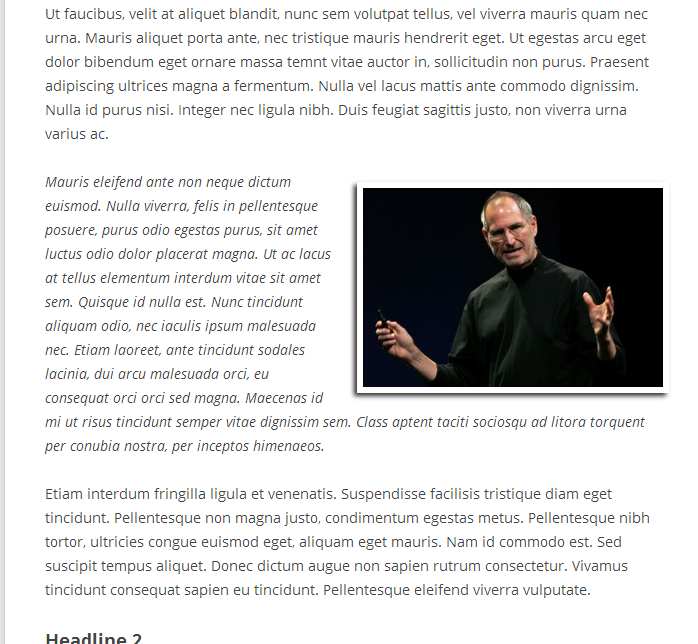
这里就不得不提到一款wordpress插件,WP Image Borders 这款插件可以让网站文章页图片轻松实现带边框的阴影效果,如果你的网站也想拥有这样的效果只需要下载WP Image Borders插件,然后按照下方图片所示的参数设置就可以实现了,最终效果就是下方图片所显示的效果。


WP Image Borders 可以轻松地:
自动在帖子中的图像周围添加边框
有选择地在您网站的任何部分的图像周围添加边框
更改图像边框样式
更改图像边框颜色
更改图像边框宽度
为帖子中的图片添加阴影
要在帖子中的图像周围添加边框,只需选中标题为“为博客帖子中的所有图像添加边框”的设置中的复选框。这会自动将您创建的边框添加到博客文章中的所有图像。
要在站点特定部分的图像周围添加边框,您可以添加以逗号分隔的图像容器 CSS 类列表。您可以使用它为网站特定部分的图像添加边框,或者为博客文章中的所有图像添加边框。
WP Image Borders 带有以下选项供您设置图像边框的样式:
8 种边框样式(实线、点线、虚线、双线、凹槽、脊线、插图、开始)
边框宽度(以像素为单位)
边框半径(以像素为单位)
边框颜色(颜色选择器)
投影(距离、模糊、扩散和颜色选项)
此外,您可以使用此插件通过将所有边框样式选项保留为默认值来删除图像上不需要的边框。
资源下载
下载价格5 来云币
VIP 8折、终身VIP免费
立即购买仅学习交流,商用请买正版,一切后果由下载用户自行承担。若侵犯了您的权益,请来信通知Email: server@larjie.com。购买即默认同意我们的政策。
原文链接:https://c.larjie.com/wp-image-borders/,转载请注明出处。



![[WP] Cashback Tracker Pro v2.6.4 退款追踪器插件下载](https://c.larjie.com/wp-content/uploads/2025/03/10091236879.jpeg)