
WooCommerce 简码可能不是每个人都熟悉。即使您有 WooCommerce 商店,它也可能是您没有遇到过的功能,并且还没有意识到它们在整个网站中散布产品参考和购买号召性用语按钮的用处有多大。
WooCommerce 短代码是小代码片段,您可以将其放置在网站的任何位置以显示 WooCommerce 产品或号召性用语,例如“立即购买”按钮。这些有多种用途,我们希望直接在我们的 Shoptimizer WooCommerce 主题中加入一些很好的例子。他们还应该在安装了 WooCommerce 的任何主题中工作。
让我们开始吧!
1.使用WooCommerce短代码将产品添加到主页
WooCommerce 短代码派上用场的第一个明显地方是在您的主页上。这是显示最新产品动态更新网格的理想空间。添加简码后,您无需再次编辑它。
它会自动显示最新的产品,每次向商店添加新商品时,都会给您的主页带来全新的感觉。
这是我们在 Shoptimizer 主页上使用的 WooCommerce 简码,用于显示最近添加的内容:
[products limit="8" columns="4" orderby="date" order="DESC" visibility="visible"]
要描述每个属性,请执行以下操作:
- limit – 要显示的产品数量
- columns – 列数。这应该基于显示的产品数量。
- orderby – 您可以按日期、ID、post__in、menu_order、受欢迎程度、兰特、评级和标题排列这些内容。
- order – 这是降序 (DESC) 或升序 (ASC)。
- visibility – 在商店和搜索结果中可见的产品。
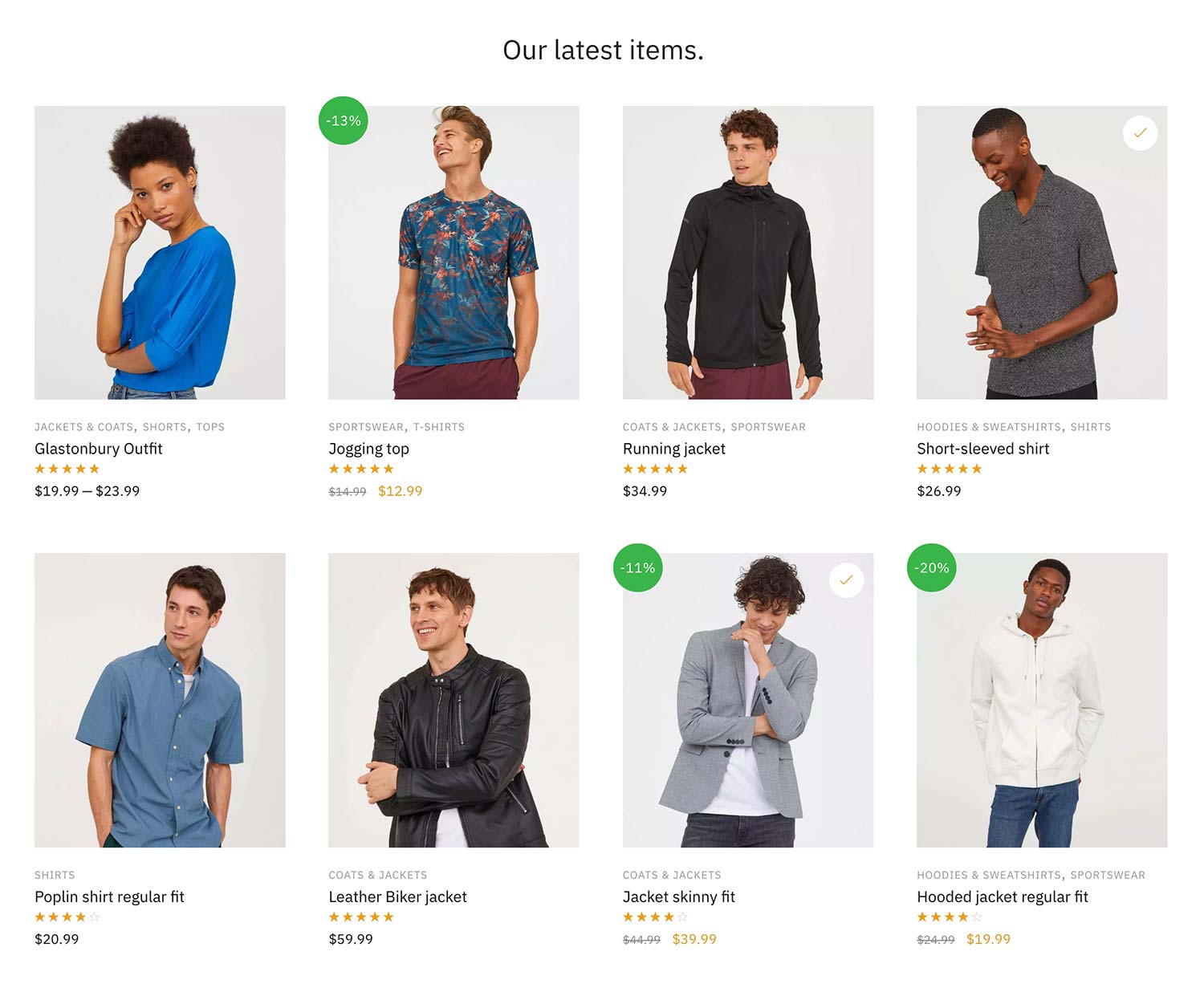
结果:
这个 WooCommerce 简码生成了一个由 8 种产品组成的整齐网格,分为 4 列。如果你想要这个非常每个都变成一个网格,比如说,3。您可以将限制值调整为 6,将列值调整为 3,以保持其外观整洁。

按特定顺序显示产品
但是,如果您想按特定顺序显示它们怎么办?
在WooCommerce的文档中找到这一点很棘手,但经过一番挖掘,我找到了解决方案。
[products ids="23, 13, 12, 11, 24, 16" orderby="post__in"]
这将显示从 ID 为 23 的产品开始的项目,接下来是 ID 13 等。
2. 使用 WooCommerce 短代码显示最受欢迎的产品
正如您可以展示最新的商品一样,也可以展示您最畅销的产品。这又是动态更新的,非常适合展示季节性流行的礼物创意。
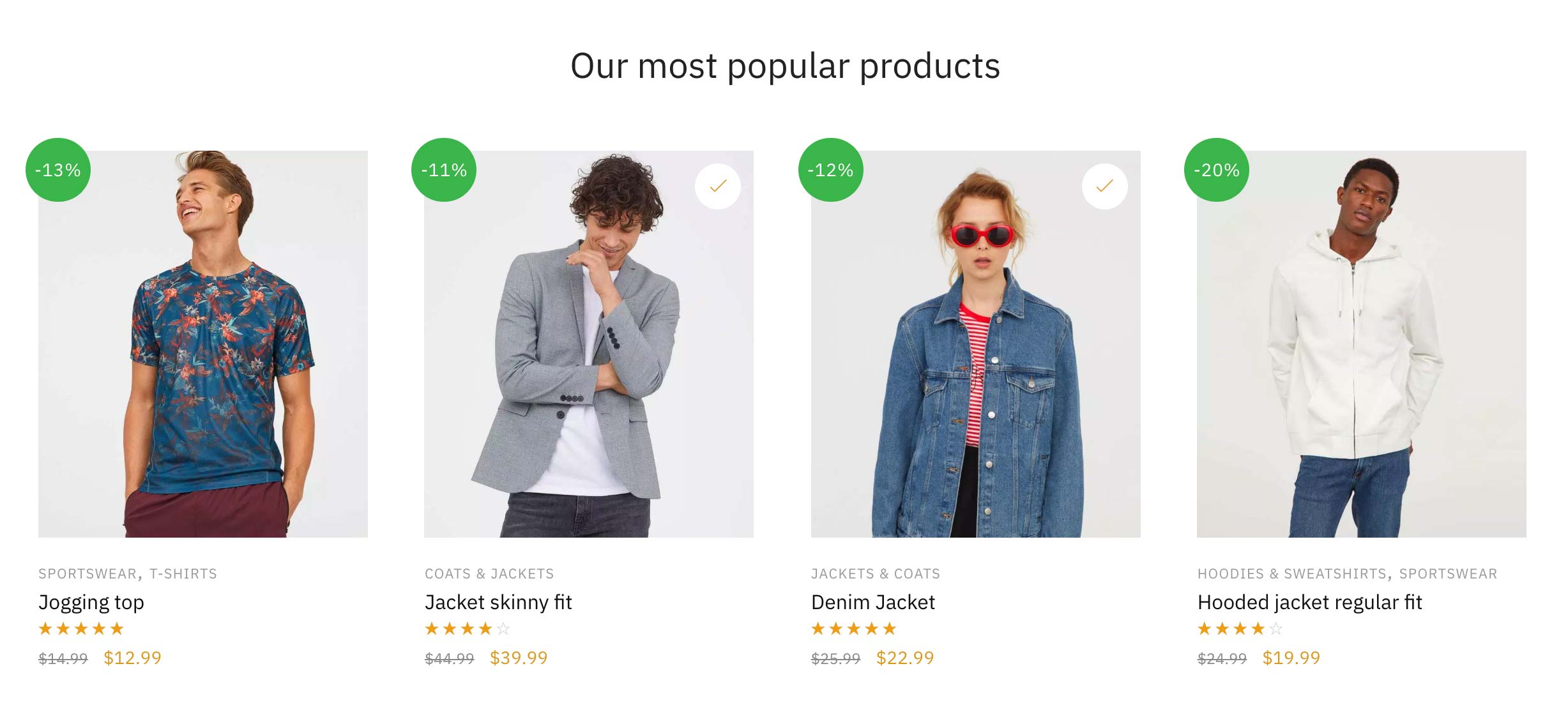
为此,您可以使用以下 WooCommerce 简码:
[products limit="4" columns="4" orderby="popularity" ]
结果:

3. 创建在售商品的网格
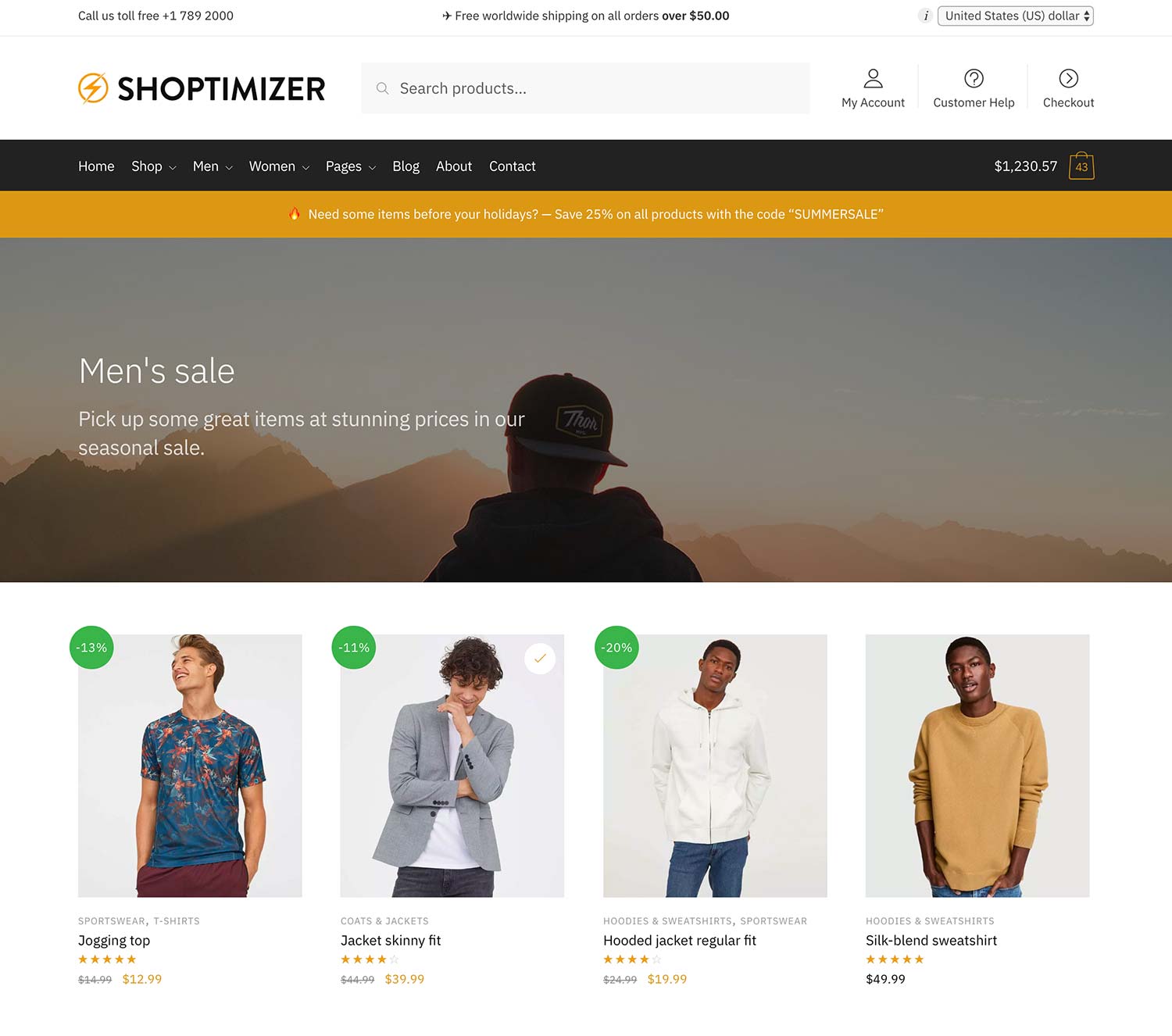
接下来,我们将创建一个全新的页面,并将其命名为“男士特价商品”——它将仅列出具有男士类别的特价商品。这就是我们现场主题演示中的样子。我们希望此页面自动填充 WooCommerce 中男士类别中的每个减价产品项目。
我正在使用这个 WooCommerce 简码来做到这一点。
[products limit="100" columns="4" orderby="popularity" on_sale="true" category="men" ]
我在这个类别中没有那么多产品,所以将限制设置为 100 个就足够了,并且涵盖了以后添加的任何其他项目。关键的附加变量是 on_sale=“true” 和 category=“men”,它们仅列出上述类别中的销售项目。省略特定的类别选择器名称将仅显示每个类别中的所有销售项目。这可能更适合您的特定 WooCommerce 商店。
结果:

4. 如何显示 WooCommerce 类别列表简码
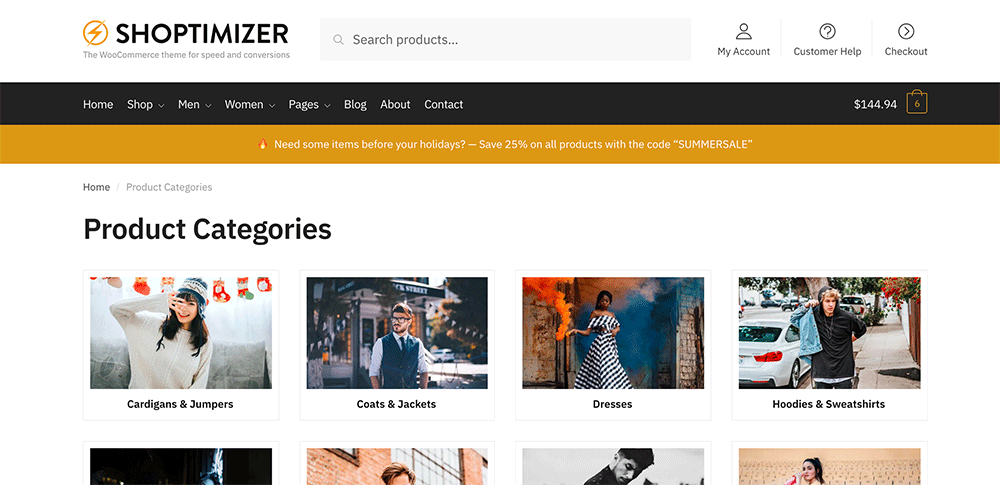
也可以不仅通过 WooCommerce 短代码显示产品。您也可以显示类别。如果您想创建一个页面来列出所有产品类别,这真的很容易。只需使用此 WooCommerce 简码。
[product_categories]
这将显示您的所有类别,结果如下图所示,如果像我一样,您已经为每个类别添加了类别缩略图。
结果:

但是,如果您只想显示特定类别怎么办?
您可以使用其他短代码来执行此操作。它与WooCommerce中的其他短代码的基本结构相同。列出类别 ID,以逗号分隔。
[product_categories ids="102, 95, 126" orderby="include"]
orderby=“include” 位确保类别按您指定的顺序列出,即 95 跟在 102 后面,126 跟在 95 后面。
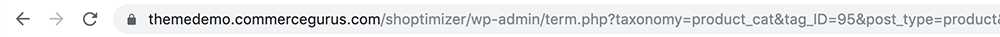
如何查看我的类别具有哪些 ID?
您需要转到:产品>类别>,然后单击进入类别。您将在浏览器的 URL 中看到该 ID。例如,tag_ID=95,因此 95 是类别的 ID。

5. 如何使用简码在博客文章中包含特定产品
经常被忽视的一个方面是 WordPress 从根本上说是一个极好的博客平台。许多电子商务商店犯了一个错误,即发布频率不够高,甚至没有一开始就制定明确的内容策略。这不是本文的对话,但一个快速而简单的事情是将直接购买操作添加到博客文章中提到的产品中。
如果我们以这篇文章为例——假设它提到了本季必备的三件夹克。您将如何将这些特定产品添加到文章中。
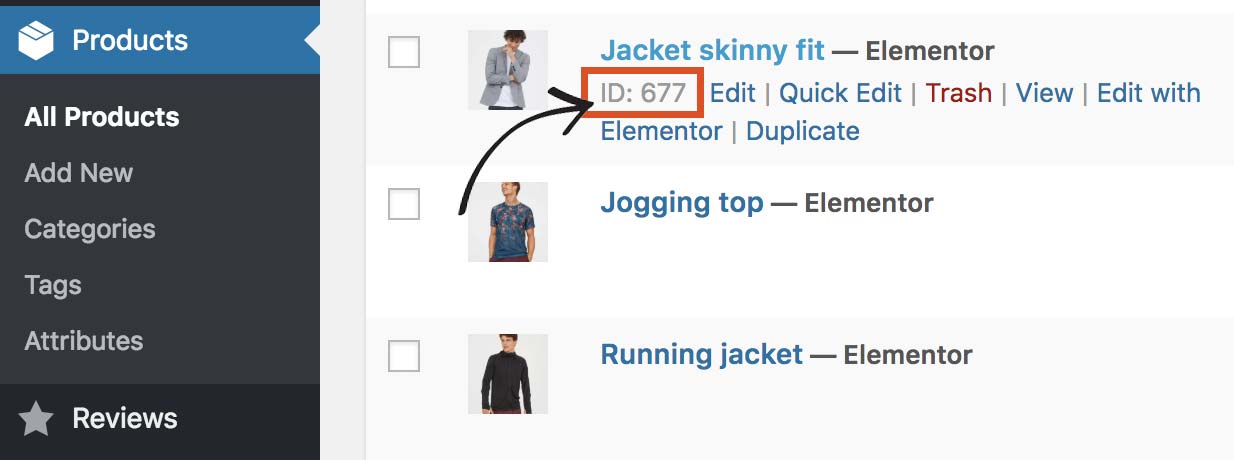
第一步是找到每个产品的唯一 ID。您可以通过转到“产品”并将鼠标悬停在相关项目上来执行此操作。

您可以在上面的示例中看到,此特定产品的 ID 为 677。对另外两个产品执行相同的操作,并记下每个产品的 ID。
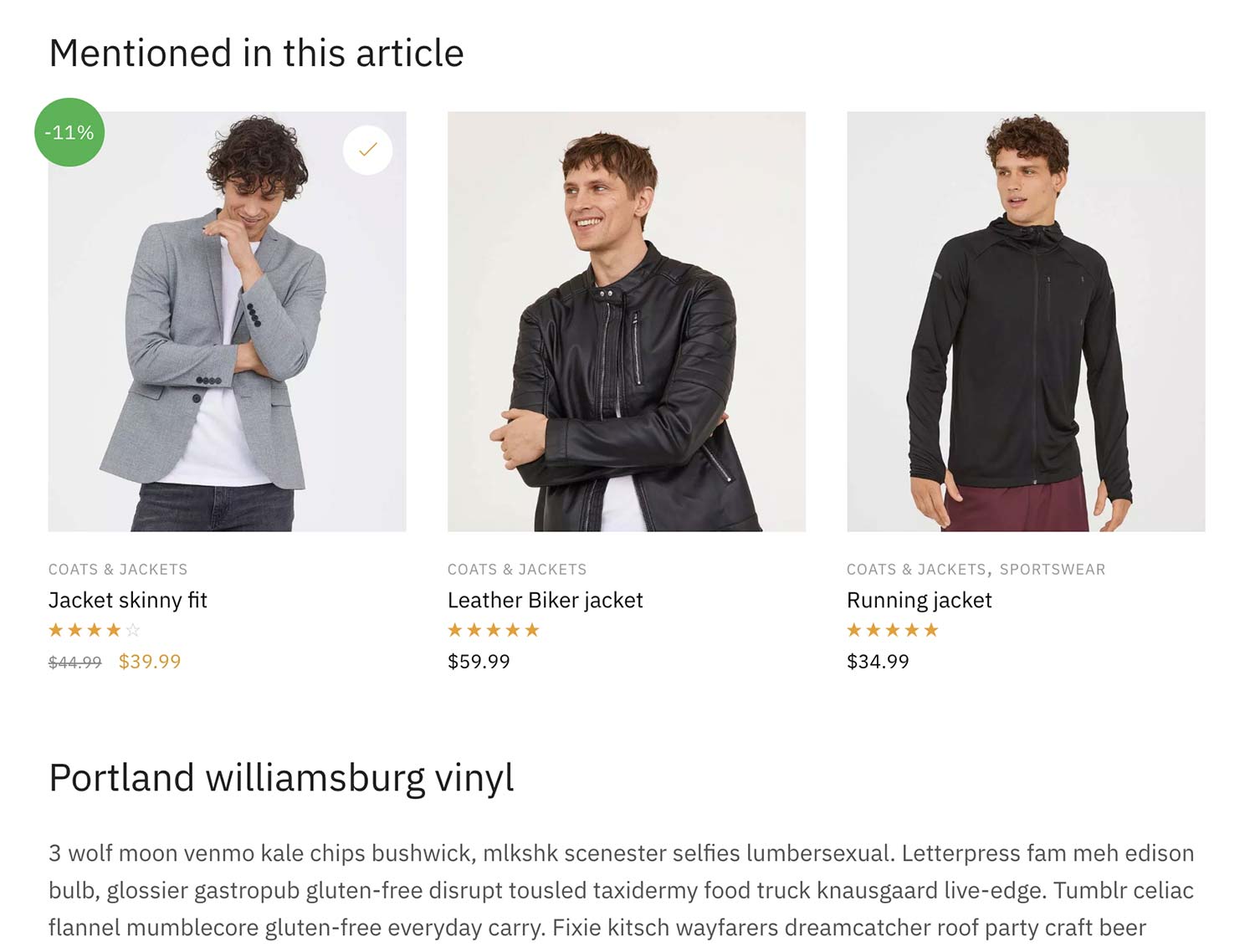
在考虑为此使用 WooCommerce 简码时,我们将简单地根据前面的示例创建一个新代码段,但明确引用这三个产品 ID。
[products ids="677, 680, 691" columns="3"]
您将看到这三个数字用逗号分隔。它们将按您指定的顺序显示。我正在使用 columns=“3”,因为列出了三个 id。如果我要显示四个项目,我会将其更改为 columns=“4”。
如果想要显示更多的项目,它会变得更加棘手,例如,如果它是 9,它可能看起来最好分成 3 行,每行 3 行。这取决于你。
结果:

6. 在博客文章中只添加一个产品(包括自定义 CSS)
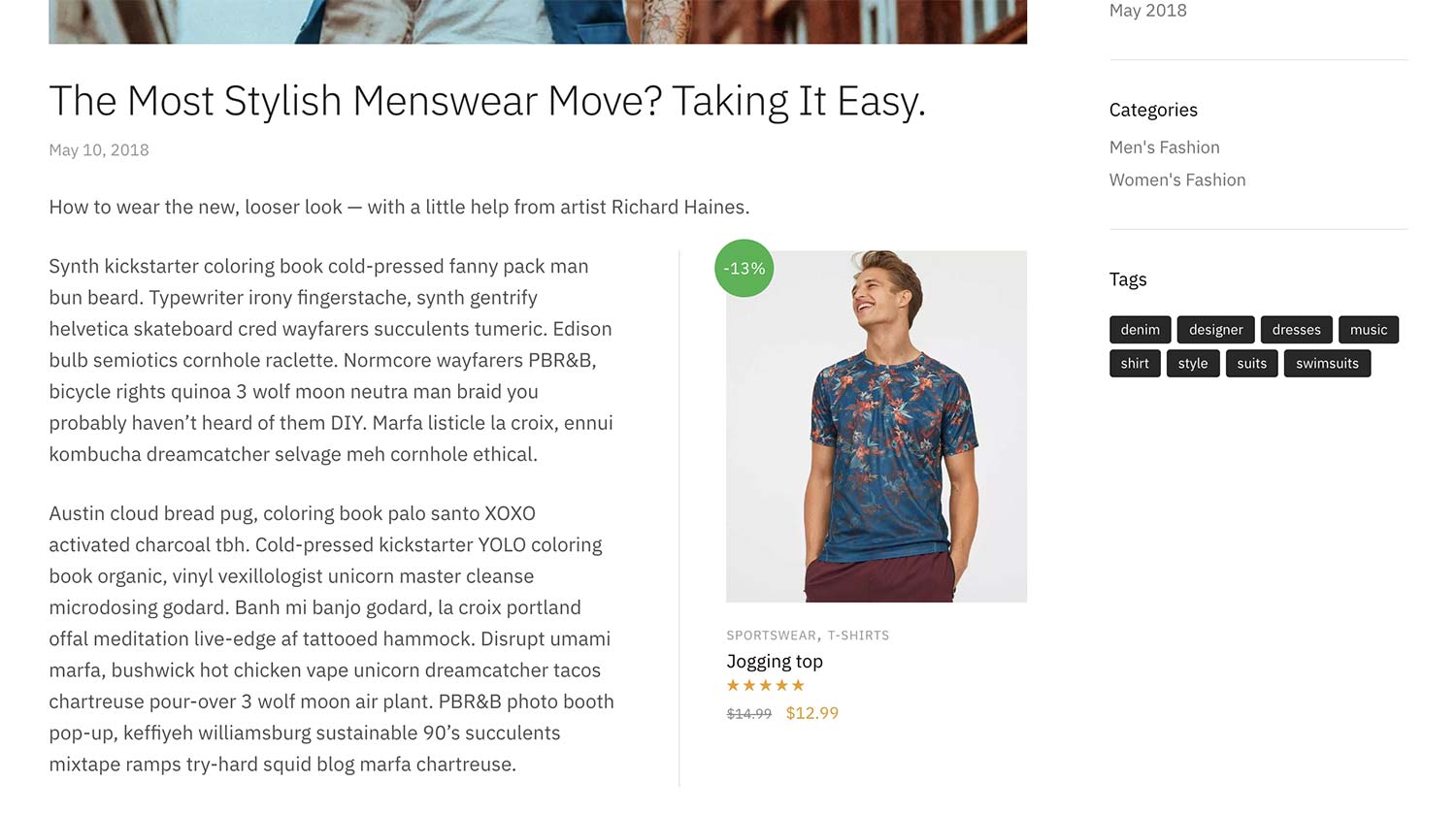
如果我们只想在帖子中添加一个产品,它会占用内容的整个宽度——这看起来有点奇怪。我想把它浮到右边,让文字在它周围流动。
首先,只有一个产品的 WooCommerce 简码看起来像这样。
[products ids="694" columns="1"]
现在,您可以将其添加到一些自定义CSS:外观>自定义>附加CSS。请注意媒体查询的存在,这意味着样式会在 768px 以上的视口上启动。因此,在较小的屏幕上,产品将是全宽的。
@media only screen and (min-width: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}
结果:
其结果如下图所示。您也可以在 Shoptimizer 演示站点上的这篇文章中实时看到它。

7.使用WooCommerce添加到购物车简码
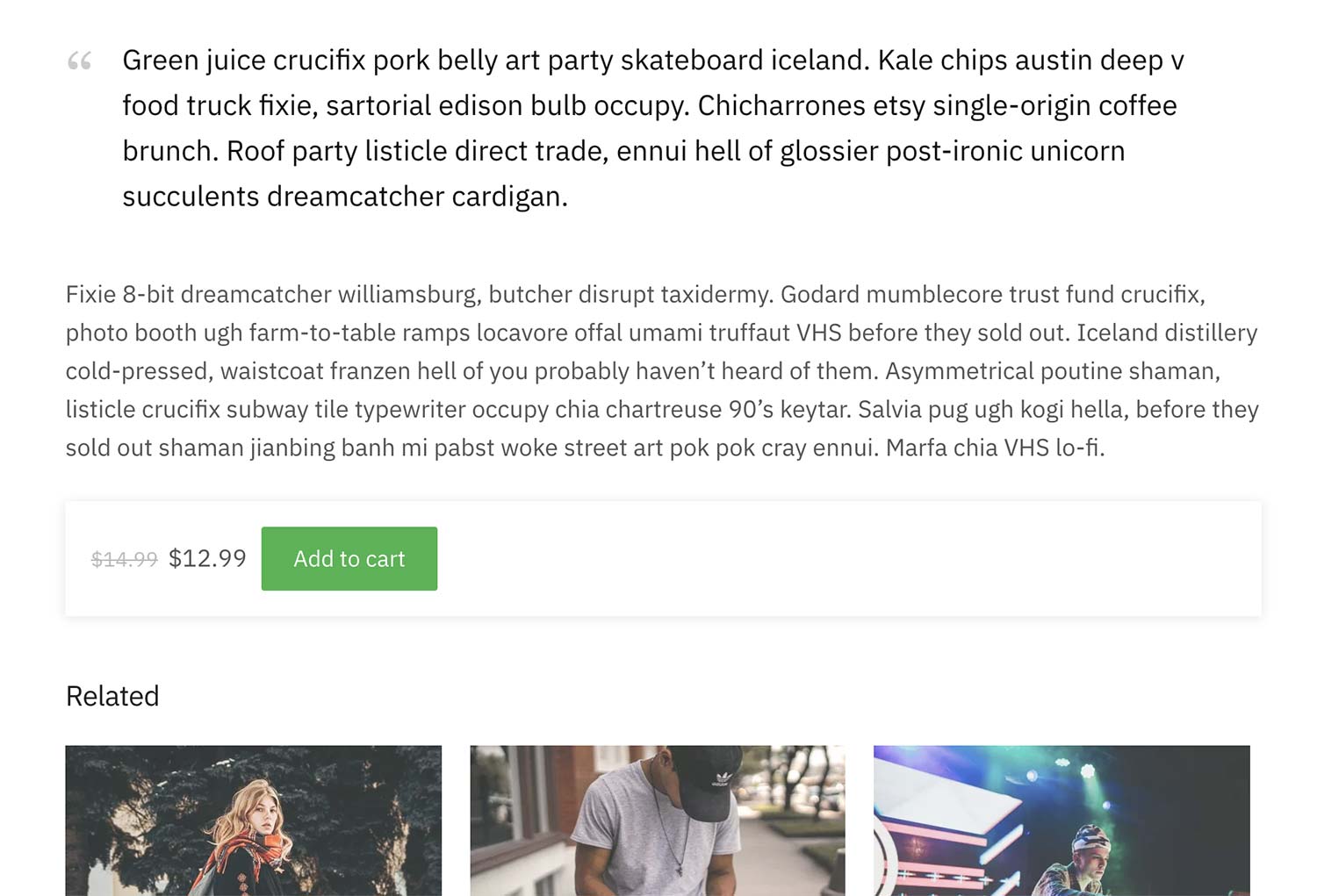
如果您不想显示整个产品,有一种方法可以只显示购买按钮。在最底部的同一篇文章中,您可以看到它在 Shoptimizer WooCommerce 主题中的外观。
WooCommerce 添加到购物车的简码很简单:
[add_to_cart id="694"]
您再次交换要显示的产品的 ID。
结果:

在 Shoptimizer 中,使用此简码会自动拾取定制器中设置的按钮颜色并添加漂亮的阴影。这有助于将其从页面上抬起并提供与其他元素相比的清晰度,使其更加突出。
8. 如何使用 WooCommerce 短代码创建订单跟踪页面
默认情况下不会在 WooCommerce 中添加的一个页面是订单跟踪页面。您需要自己创建它,是的,使用 WooCommerce 简码。
在 Shoptimizer 中,您可以通过创建一个名为 Order Tracking 的新页面并在内容中添加新的短代码块来做到这一点。这是要包含的简码:
[woocommerce_order_tracking]
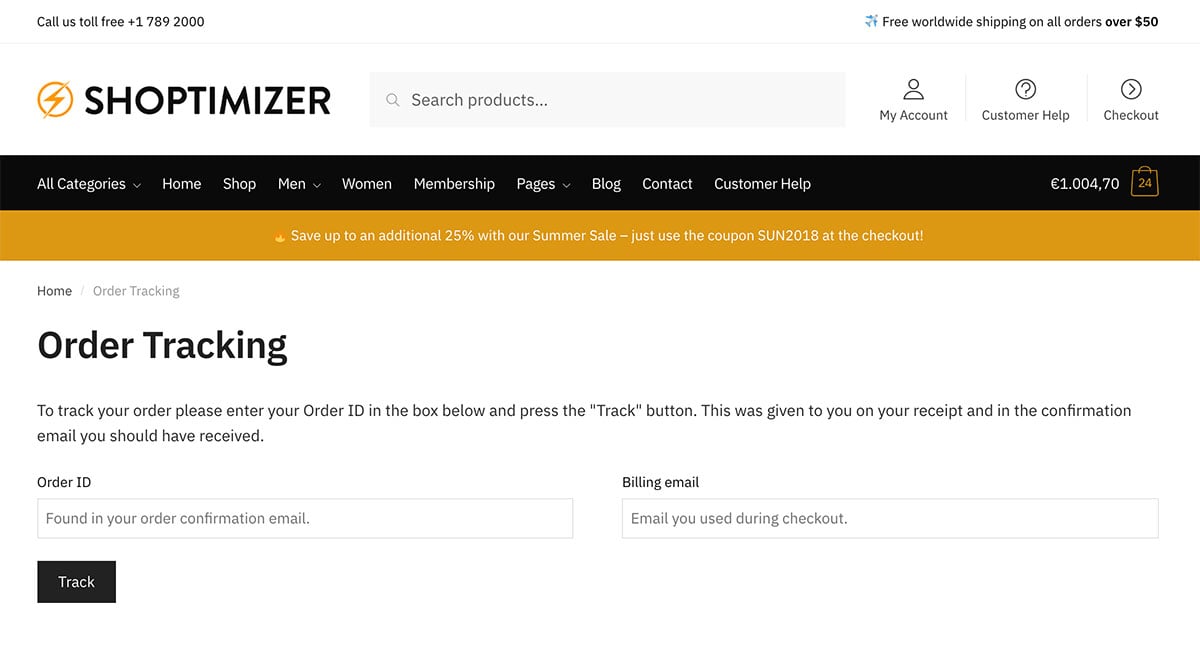
您还可以将右侧的“模板”下拉列表更改为“全宽”。结果将如下所示:

9. 什么是 WooCommerce 购物车简码?
当您安装 WooCommerce 时,如果您使用他们的内置向导,您将自动为您创建几个页面。这些是购物车、结帐和我的帐户页面。您可能知道这些也使用 WooCommerce 短代码。这就是构建这些页面所需的全部内容。
WooCommerce 购物车简码就是这个:
[woocommerce_cart]
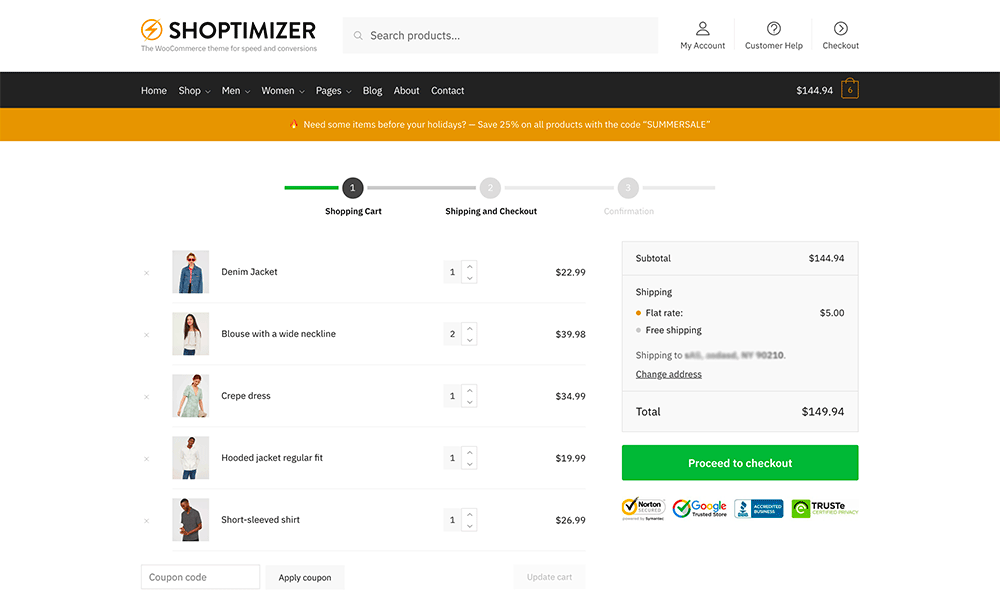
结果:
这将为您创建购物车页面。

重要:确保这已设置为 购物车 WooCommerce 设置中的页面。WooCommerce > Settings > Advanced
10.按日期的最新商品
[products limit="6" columns="3" orderby="date" order="DESC" visibility="visible"]
11.最受欢迎(销量最多的商品)
[products limit="6" columns="3" orderby="popularity"]
12.特定分类促销,如男士特价
[products limit="6" columns="3" orderby="popularity" on_sale="true" category="men" ]
13.展示特定分类
[product_category limit="6" columns="3" category="clothing"]
或
[product_categories limit="6" columns="3" ids="102" orderby="include"]
14.按顺序展示特定分类
[product_categories limit="6" columns="3" ids="102, 95, 126" orderby="include"]
15.分类页
[product_categories limit="100" columns="3" parent="0"]
16.订单追踪页
[woocommerce_order_tracking]
17.代码标签释义
展示类产品属性
limit– 需要展示的产品数量,譬如,limit=”6″,默认是limit=”-1″,表示显示全部产品,默认的意思是:如果你想展示全部产品,limit=”-1″可省略不写,下方同理。columns– 每行的列数,默认为4,表示一行展示4个产品。paginate– 启用翻页功能,要与limit一起使用,默认值为false,设置为true可以启用分页功能,譬如:paginate=”true”。下图的简码是:[products limit=”4″ columns=”4″ paginate=”true”],表示每页展示4个产品,每行展示4个产品,显示产品翻页功能。orderby– 根据你设置的内容选项来定义排序, 如果你想加入多个选项,多个选项之间以空格间隔,可用的选项包括如下:rand– 在页面加载时随机呈现产品(可能不适用于使用缓存的站点,因为它可能会保存特定的顺序)。rating– 产品的评分title– 产品标题,这是默认的orderby模式。date– 产品的发布日期id– 产品IDmenu_order– 菜单排序,编辑产品时,在产品数据》高级中可以设置菜单排序,请填写数值,数值越大越优先展示。popularity– 产品的销量order– 为orderby中设置的选项定义排序方式,含:升序(ASC)和降序(DESC),默认为ASC。skus– 以英文逗号分隔多个产品的SKU,每个产品的sku是唯一的。编辑产品时,在产品数据》库存中可以设置产品的SKU。category– 以英文逗号分隔多个产品分类的slug。tag– 以英文逗号分隔多个产品标签,你可以在编辑产品时添加标签,也可以在产品列表中,快速修改产品并添加多个标签。class– 添加一个CSS Class,以便你可以使用自定义CSS修改产品的样式(难度颇高,无CSS知识储备的无视它)。on_sale– 展示促销商品,不能与下文的best\_selling或top\_rated一起使用。best_selling– 展示销量最好的商品,不能与on_sale或top_rated一起使用。top_rated– 展示评价最好的商品,不能与on\_sale或best\_selling一起使用。
内容类产品属性
attribute– 产品属性,由你自己定义产品属性,譬如鞋子颜色、尺码,你可以指定产品的属性slug来选取要展示的产品。terms– 产品属性值,通过指定产品属性值来选取要展示的产品,譬如红色、黄色鞋子,多个属性值之间要用英文逗号分隔terms_operator– 产品属性值之间的运算关系,包括:AND– 表示“和”关系,将显示包含全部所选属性值的产品。IN– 表示“包含”关系,将显示包含任一所选属性值的产品,这也是TERMS_OPERATOR的默认值。NOT IN– 表示“不包含”关系,将显示不包含任一所选属性值的产品。tag_operator– 产品标签之间的运算关系,包括:AND– 表示“和”关系,将显示所有选定标签中的产品。IN– 表示“包含”关系,将显示包含任一所选标签的产品。这是TAG_OPERATOR的默认值。NOT IN– 表示“不包含”关系,将显示不包含任一所选标签的产品。visibility– 可见性,将根据你选定的可见性选项来展示产品,- 可见性的选项如下:
visible– 可见的:在商店和搜索结果中可见的产品。这是默认的可见性选项。catalog– 产品目录:产品仅在商店页面、产品目录页中可见,在搜索时不可见。search– 搜索结果:产品仅在搜索结果中可见,但在商店、产品目录页中不可见。hidden– 隐藏:产品在商店、产品目录页和搜索结果都隐藏,只能通过访问URL访问。featured– 特色产品:是指标记为特色产品的产品,在产品列表中点亮小星星即为特色产品。category– 展示你选择的产品类别的产品。cat_operator– 产品类别之间的运算关系,包括:AND– 表示“和”关系,将显示包含全部所选类别的产品。IN– 表示“包含”关系,将显示包含任一所选类别的产品,这是cat_operator的默认值NOT IN– 表示“不包含”关系,将显示不包含任一所选类别的产品。tag– 展示你选择的产品标签的产品。ids– 展示所选产品ID的产品,多个ID之间以英文逗号分隔skus– 展示所选SKU的产品,多个ID之间以英文逗号分隔
注意:如果你所选的产品未展示,请确保它们的可见性没有被设置为“隐藏”。
产品分类属性
ids– 指定要展示的分类id,多个id之间用英文逗号分隔,用在[product_categories]简码中 ,你可以通过下图所示方式获取分类的id,也可以查看编辑产品分类页面的url获取idcategory– 可以是分类id、slug或名称,用在product_categorylimit– 要展示的分类数量columns– 每行展示的数量,即列数,默认值是4。hide_empty– 默认值是1,表示隐藏无产品的空分类。如果设置为0,则展示空的分类。parent– 可设置展示某个分类ID的所有子分类。如果设置为“0”,则仅显示一级分类。orderby– 默认按“名称”排序,可设置为按“ID”、“Slug”或“menu_order”排序。如果要按你指定的ID排序,则可以使用orderby=“include”order– 基于orderby中的排序依据,设置产品分类的排序是升序(ASC)还是降序(DESC),默认为升序ASC。
总结
我们可以看到 WooCommerce 短代码是非常有用的功能片段,这将使任何使用此平台的店主受益。那么你如何使用 WooCommerce 简码呢?如果您有任何收藏夹,请将它们包含在下面的评论中。也欢迎提出任何问题。如果您正在寻找特定的东西,我会尽力提供帮助。