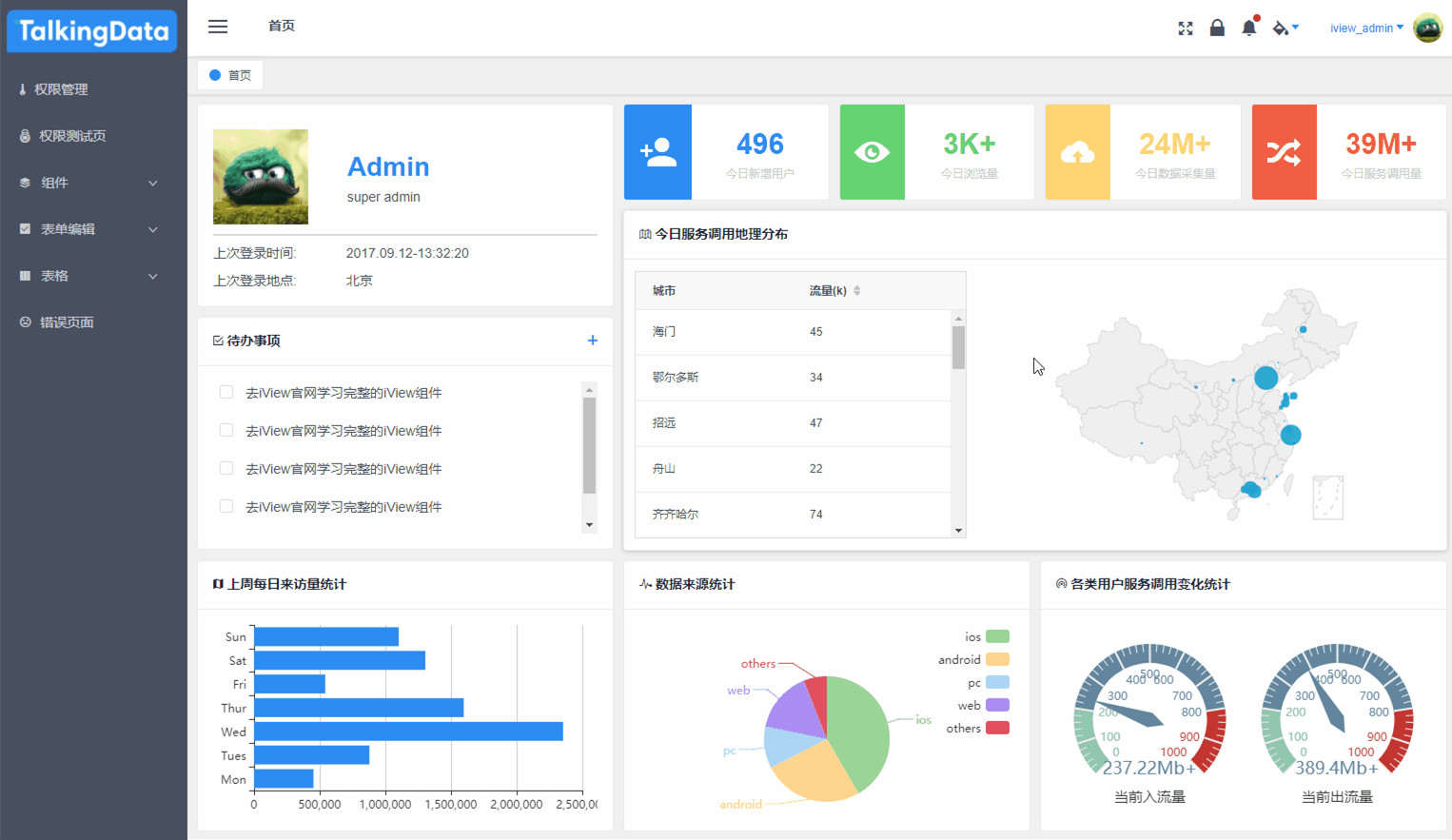
源码简介
Vite + Vue + TS开源开发平台源码,全新开源,前后台分离,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
前端是基于 ElementPlugs 开发,支持 Chrome、Edge、Firefox、Safari 等现代主流浏览器。
选用最新技术栈 `Vue3`选项式API、 `TypeScript`、 `ElementPlus`、 `Vite`、支持`三种布局`,`自定义主题`,是比较完善的前端脚手架
后端采用 `SpringBoot` ,`MybatisPlus` ,`Activiti7` ,`Jackson` , `JDK17` ,`Hutool` 等主流技术栈 请到组织下下载。

功能简介
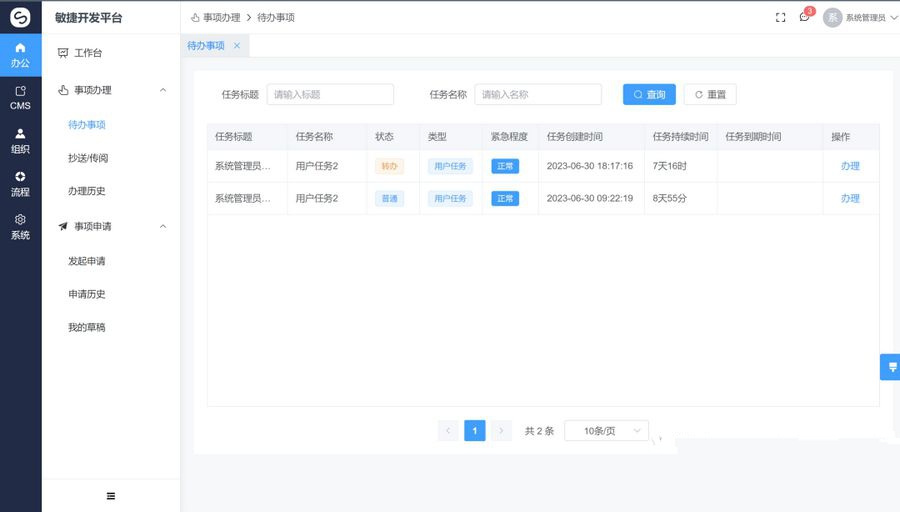
个人办公:待办事项、抄送传阅、办理历史、发起申请、申请历史、我的草稿
内容管理:公告、新闻
组织管理:组织管理、用户管理、角色管理、 岗位管理。笔者十多年研发见过无数组织架构,它堪称最精简最完美的设计。
流程管理:表单表单设计、流程设计、流程实例管理、任务管理、系统对话框管理。(目前基于AgileBPM的商业组件,如果觉得不合适可切换为其他框架的流程模块,目前没有能入眼的)
系统管理:字典分类管理、异常日志、系统资源、系统属性、常用脚本、短信邮件通知
源码安装方法
建议使用 **VSCode** 开发,请务必安装[必备插件](./qianduan.html#vscode-必备插件)
1. 检查环境, node16 或 18 ,在项目跟目录打开 命令窗口
2. 安装依赖 `yarn install`
3. 启动服务 `npm run dev`
资源下载
下载价格5 来云币
VIP 8折、终身VIP免费
立即购买仅学习交流,商用请买正版,一切后果由下载用户自行承担。若侵犯了您的权益,请来信通知Email: server@larjie.com。购买即默认同意我们的政策。
原文链接:https://c.larjie.com/vite-vue-ts/,转载请注明出处。