源码介绍
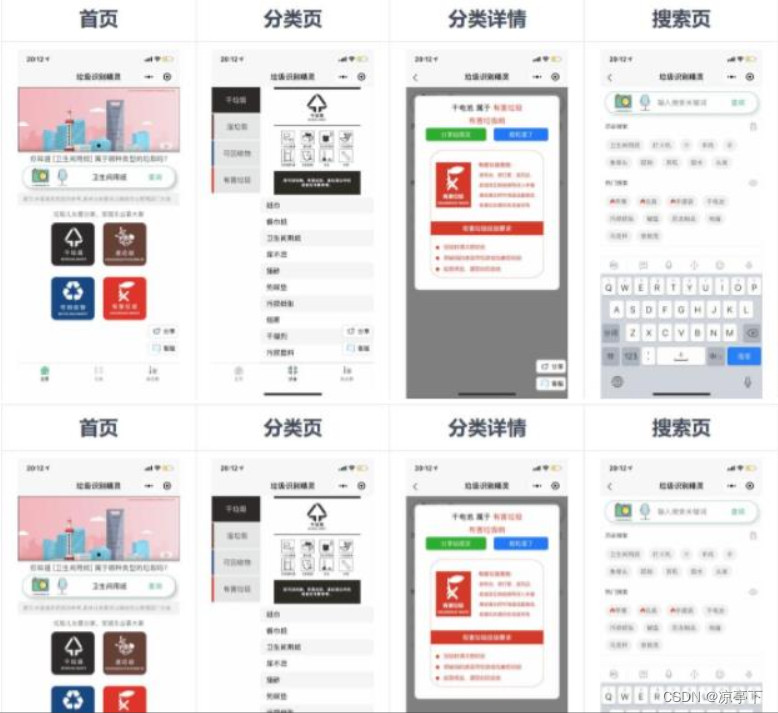
语音+图像识别垃圾分类微信小程序源码,使用云开发,不需要服务器部署相关接口api等。并且接入了云数据库。使用百度AI开放平台的图像识别功能, 获取图像识别结果
前端:微信小程序 采用 uni-app 开发框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
后端:采用 SpringBoot 2 构建后端服务,才 Swagger2 构建 Restful风格接口文档,数据库采用 Mysql ,使用 Mybatis-Plus 做数据访问层。 语音识别和图像识别 采用 百度智能云平台服务。

源码安装教程
1.开发需要准备相关的 IDE和 JDK8 开发环境 , 前端开发 uni-app 需要 下载 Hbuilder ,后端开发 需要下载 Eclipse 或 IDEA。
2.其中的 语音识别和图像识别 功能使用百度智能云平台服务,需要注册登录拥有自己的应用 (有5万次调用 api 的免费使用量),在 后端 afterend 的 uniapp-api 当中的配置文件里面需要进行配置 appid、apikey、secretkey。
3.数据库准备,创建一个 名称为 garbageSort 的数据库,把跟目录下 garbagesort.sql数据库文件进行导入进去即可。
4.后端启动:第一步、使用 IDEA 在 backend 目录下找到 uniapp-api 模块。第二步、在 application.yml中配置好 数据库相关信息 和 上述 百度请求 api 管理的配置信息即可。 第三步、运行UniappApiApplication` ,启动后端服务,可以访问 http://localhost:8899/wx/doc.html 查看接文档
5.前端启动:在 Hbuilder 中打开目录 frontend ,在运行菜单中 点击 运行到小程序模拟器 —> 微信开发者工具(二次开发的时候在 Hbuilder 中修改文件,保存后可以到微信开发者工具看预览效果)
6.web 端启动:使用 IDEA 开发工具打开web目录,修改application-druid.yml 配置文件中的数据据信息,运行 WebApplication.java,启动 web 垃圾分类管理系统,启动成功,可以直接访问 http://localhost:8082 。账号/密码:admin/admin123