下载压缩包,把压缩包内的
/productclass/ 目录,上传至 —-> /client/plus/ 目录内。
登录后台->运营->插件->安装新插件->安装此插件。
模板中调用方法:
1. 只能在产品列表页设用。比如: cn_product.html 或 cn_shoplist.html
2. 方法:
[.productclass id="1" css="ourphp".]
其中 ID = 商品属性参数的ID值。详细请看上面的教程。
一但使用属性筛选插件后,原本调用商品列表的标签要修改。如下:
[.if $smarty.get.type == ''.]
[.list id="$listid" form="product" name="list".]
<li>
<div class="anlipic"><a href="[.$list.url.]" title="[.$list.title.]"><img src="[.$list.minimg.]" alt="[.$list.title.]" ></a></div>
<h3><a href="[.$list.url.]" title="[.$list.title.]">[.$list.title.]</a></h3>
<p class="anlitext" title="[.$list.description.]"><a href="[.$list.url.]">[.$list.description.]</a></p>
</li>
[./list.]
[.else.]
[.assign var="name" value=$smarty.get.type.]
[.list id="$listid" form="product" name="list" sql="&& OP_Pattribute like '%$name%'".]
<li>
<div class="anlipic"><a href="[.$list.url.]" title="[.$list.title.]"><img src="[.$list.minimg.]" alt="[.$list.title.]" ></a></div>
<h3><a href="[.$list.url.]" title="[.$list.title.]">[.$list.title.]</a></h3>
<p class="anlitext" title="[.$list.description.]"><a href="[.$list.url.]">[.$list.description.]</a></p>
</li>
[./list.]
[./if.]
详细请看上面的教程。
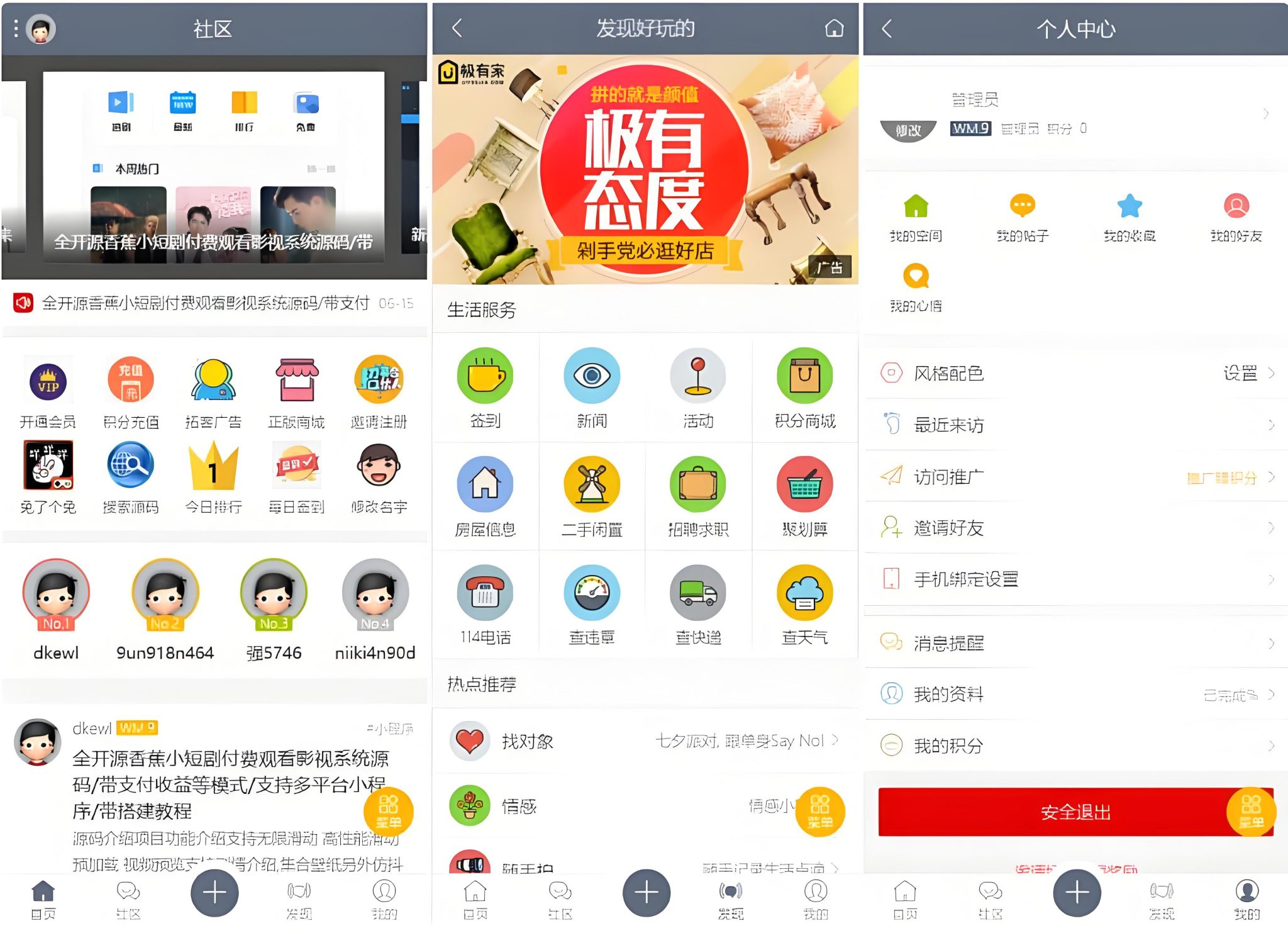
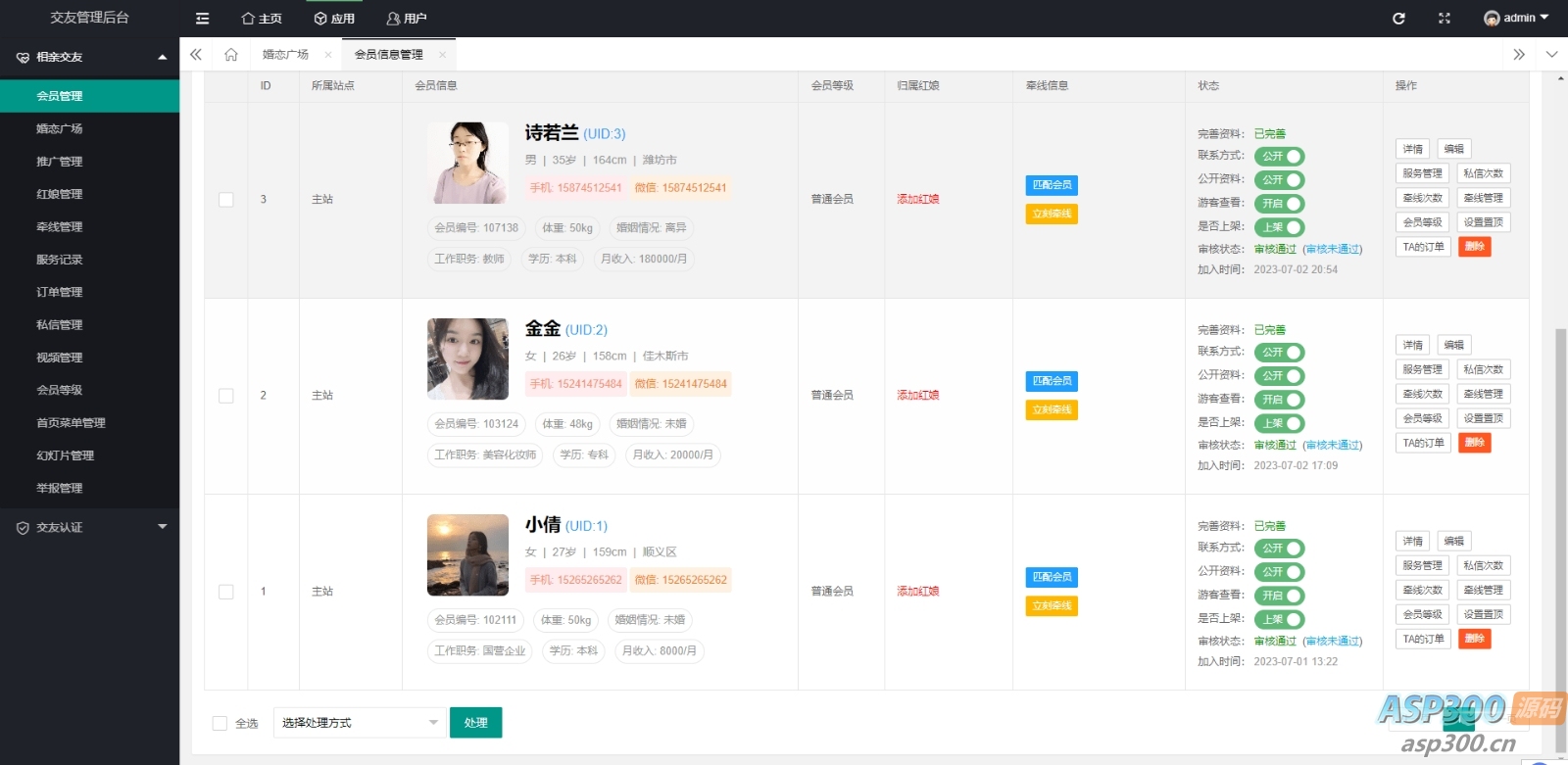
客户使用案例:
1.

2.